WebGLとは、Webブラウザーで3D画像をレンダリングするためのJavaScript APIです。詳しくは前回の記事をご覧ください。
座標について
3次元空間でモノの位置を示すには、3つの数値を使って表現します。

WebGL(OpenGL)では、右方向がX、上がY、手前(自分に向かう側)がZとして、原点から3つの軸の方向にどれだけ移動したかで表します。
例えば、図の場合は、原点からX方向に3、Y方向に4、Z方向に2動いた先にあるので、(3, 4, 2)と表されます。
オブジェクトを作る
オブジェクトとは、シーンを構成する部品のことで、頂点座標(x, y, z)と、どの順番で線を結んで三角形を描画するのかといった情報が含まれています。
Blenderなどのモデリングソフトで作ることができますが、今回は座標値を直接打ち込みます。
頂点バッファを作る

正方形の板を水平に置いて、地面に見立てます。この場合、4つの頂点それぞれ3つの値を持つので、
-1, 0, -1
1, 0, -1
-1, 0, 1
1, 0, 1
のように、12個の値の配列を作成します。
インデックスバッファを作る
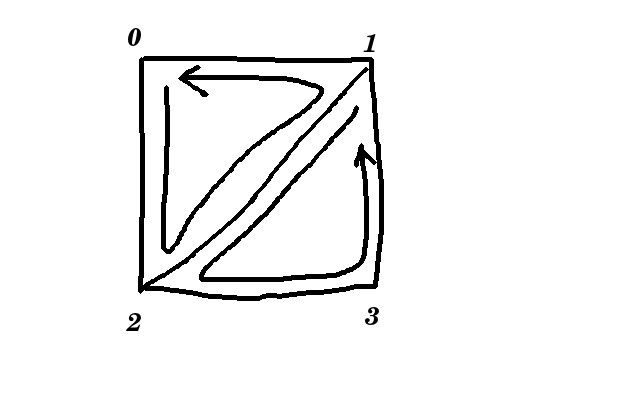
頂点を3つ順番にたどって三角形を作り、面を張ります。四角形は三角形2つで作ります。

上の図のように、0→2→1、1→2→3、の2つの三角形に分割する場合、
0, 2, 1
1, 2, 3
のように、6つの整数値の配列を作成します。
テクスチャを貼る
テクスチャとは、オブジェクトの面に貼り付ける画像のことです。今回はこのような画像を用意しました。

さきほどの4つの頂点に、テクスチャの4つの角を設定することで、画像を貼り付けることができます。
座標変換
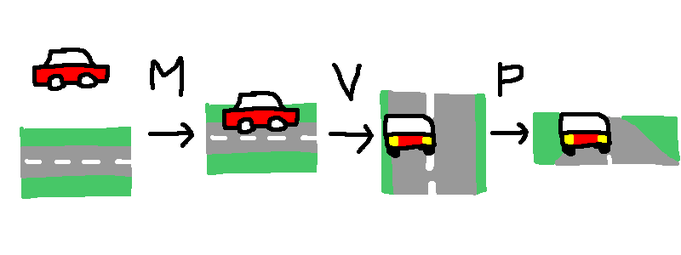
視点を動かしたりオブジェクトを動かすため、座標変換を行います。

Model変換は、シーン上を動き回る車などを動かすための変換です。
View変換は、カメラの動きを表現するための変換です。平行移動と回転移動を行い、カメラ位置を原点に、視線を-Z方向に向けます。
Projection変換は、最終的に画面に表示するために3次元モデルを2次元に投影する変換です。ここでは透視変換(Perspective projection)について説明します。
透視投影では、近くのものは大きく、遠くのものは小さく(距離が2倍になれば1/2倍に)見えるように変換します。
この投影法は、xとyをzで割ることで実現できます。直感的には、カメラから物体が離れる→zが大きくなる→xとyが0(画面中心)に近づく、と説明できます。
