
打ち合わせの議事録やちょっとした備忘録にテキストファイルでメモを残すことが良くあるのですが、メモを取る度に見出しの表現方法やインデントが違うと見辛くなります。
複数人でメモを共有し合う場合も書き方がバラバラだと美しくありません。
MarkDownを使うと簡単にレイアウトが統一できるので良いかなと思います。
MarkDownとは
書きやすくて読みやすいプレーンテキストとして記述した文書を、妥当なXHTML(もしくはHTML)文書へ変換できるフォーマット
レイアウトに用いる記号がいくつか決まっており、テキスト内に入れ込むと対応するパーサが整形してくれます。
(Visual Studio Code など)
良く利用する記号は少ないため簡単に習得することができます。
また、平文でもそれなりに見えるので使いやすいです。
使ってみる
エディタがあった方が便利なのでとりあえずVisual Studio Codeを導入。(無料で利用できます)
1.VSCodeを起動
2.FileメニューよりNewFile選択
3.Saveで拡張子を.mdを指定
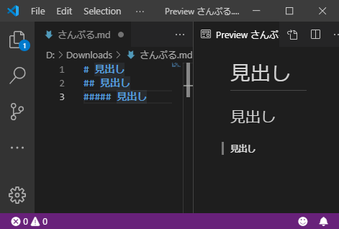
4.プレビューボタンを押す(ボタンの場所は↓の図参照)

5.MarkDown形式でテキストを書いていく
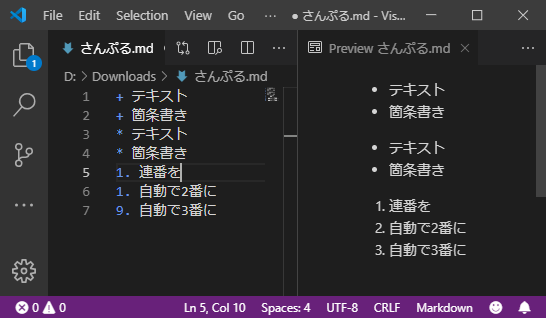
↓こんな感じになります。(右側がプレビュー)

頻繁に利用する記号は限られているので、初心者でもすぐに覚えられると思います。
誰でもそこそこ綺麗にかけるので使ってみてはいかがでしょう。
文末に良く使う記法を載せておきます。
見出し
# をテキストの前に置く。
### など重ねることでレベルを指定可能。

箇条書き
* をテキストの前に置く。
- や + でもOK。
順序付きにしたい場合は数字. (1. など)を使う。

改行
行末に2つスペースを入れる。
(画面の大きさに応じて改行を行う処理は表示側の担当という設計思想らしい。改行させたい場合は明示的に入れる必要有り)

水平線
3つ以上の*を並べる。

