とうとう完全https://~化の時代がやってくる。
Globalシェア最大のブラウザであるGoogle Chromeに関して、2018年7月リリースの「Chrome 68」から、すべてのHTTPサイトで「保護されていません」を表示するという公式アナウンスがあった。
http://~の通信の場合、ブラウザ上部のアドレスバーで警告(レッドマーク)を表示するようになるらしい。
「保護された通信」という表記は「Chrome 69」では消え、鍵マークのみになり、「保護されていません」の表記は「Chrome 70」で消え、レッドマークのみになるようだ。モバイル端末などアドレスバーの横幅が短いので、その対策と思われる。
また、パスワード入力を含むページでは既に「保護されていません」と表示されていたが、「Chrome 70」からはhttp://~のアクションフォームに入力すると、「保護されていません」の表記がされるらしい。
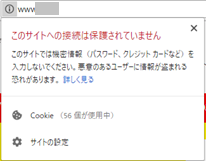
Chromeでは以下のように表示が変化するらしい。

左図の緑色で「保護された通信」と表示されているものが、完全にhttps://~でリクエストされている状態
Chrome69からはマークのみになるようだ。
左図の赤色で「保護されていません」と表示されているものが、http://~でリクエストされている状態
Chrome70からはマークのみになるようだ。

左図はhttps://~でリクエストしているが、画面をリファラーとする部品コンテンツがhttp://~のリクエストで取得されている状態

もし、formタグのactionがhttp://~で設定されている場合、入力をすると、アドレスバーに「保護されていません」って警告される
とはいえ、アプリをすべて見直して修正していたら時間も人手もかかるから、対応している間にChromeはリリースを迎えてしまう。他のブラウザも追随するだろう。
皆さんどうやって対応しているのだろうと調べてみると。。。http://~で受けた場合、https://~にリダイレクトさせるという対応を行っているようだ。

<httpsへのリダイレクト対応>
1.http://~でリクエストを受けた場合、https://~で30xステータス(301や302、307等)で応答をする。(HTTPヘッダーのLocation値はhttps://~で始まるURLにする)
2.リダイレクト命令を受けたブラウザはhttps://~でリクエストを送る
3.https://~でリクエストを受けた場合、コンテンツを応答する
これにより、ブラウザはhttps://~でレスポンスを受信したことになるので、「保護された通信」とみなされる。(予測)
対応する箇所はWEBサーバ側で、http://~でリクエストを受信した場合のみ、同一のURIで、かつプロトコルをhttpsに変換したURLでリダイレクト命令を出すようにする。
これらの実装はapache等のミドルウェアでも可能であるし、アプリケーションで実装も可能である。
※リダイレクト時に注意すべきことがいくつかあると思われる。
1.他サイト(FQDNが異なる)場合はFQDNがアクセスサイトに変わらないように完全パスでリダイレクトするように構成する。たとえ他サイトであっても、画面を構成するコンテンツすべてがhttps://~でアクセスしたものでなければ、「保護された通信」とはみなされないため、https://~でリダイレクトするようにする必要がある。そのため、リダイレクト先のサイトがhttps://~で受信できるサイトであるかを事前に調べておく必要がある。もし、http://~でしか受信できないサイトのコンテンツを画面上に使っている場合は、「保護された通信」にすることはできない。
2.http://~で受信した場合とhttps://~で受信した場合で異なるコンテンツを応答するようなサイトの場合(http://を抑止する過程でお知らせページなどを挟んでいる場合等)は、リダイレクトを加えることにより、無限ループすることも考えられるので、注意が必要である。
3.コンテンツ内にhttp://~で記載されたリンクやActionはリダイレクトを加えても変更されない。たとえば、CSSのbackground-imageでhttp://~で記載部分や、<a>タグにhttp://~で記載している部分は、コンテンツを修正しない限り、https://~に変更できない。
4.POSTリクエストをリダイレクトしてしまうと通信パラメータが欠落するため、POST処理を含むコンテンツは、Action値がhttp://~のコーディングになっていないか確認が必要。GETリクエストの場合は、URLにパラメータの記載があるため、リダイレクト時にLocation値にパラメータも加えられた状態になるため、パラメータの欠落がない。
5.リダイレクトをするため、通信量は増加するため、ネットワーク帯域に余裕がないサイトでは注意が必要。
6.いくらhttps://~にリダイレクトしても、一時的にhttp://~の通信があるため、盗聴、改ざん等のセキュリティリスクがある。そのため、なるべくトップページの時点でhttps://~から始まるように対応する必要がある。
このように、ちょっと注意は必要そうだが、対策はとれそうである。
あとは、順次リリースされるChromeで試して、次なる対策が必要か考えよう。
幸いベータ版が先行リリースされるので、それで試せそうだ。
お祭り騒ぎにならなければよいが。。。
